Anhand eines WordPress-Projektes zeige ich Euch, wie Ihr in wenigen einfachen Schritten ein git-Repository, das Ihr auf github oder bitbucket gehostet habt. From your GitHub copy the repository URL - for example (note the.git extension at the end); Instead of AleikovStudio (my username in GitHub - use yours). Inside your PHPStorm project's folder you will need to initialize Git (btw you can drag the folder with your project into the terminal). How to display 'git blame' after opening a file by default in PhpStorm. Without 'right-click the left gutter, and select the Annotate option', I want to display 'git blame' by default after just opening files. When working with PhpStorm, a lot of GitHub functionality is integrated in the IDE. We’ve done a couple of tasks that are normally performed either on the command-line or through the browser, right from the IDE. This integration will help you be more productive because there’s less context-switching occurring. Configure PhpStorm. Now the project has been cloned from GitHub and the dependencies have been installed. PhpStorm can be setup to use Docker. Thanks to Gary Hockin’s excellent YouTube video Running PHPUnit Tests in PhpStorm with Docker, the setup process can be easily replicated. There is a four stage process: Configure PhpStorm to use Docker.
In a previous post we saw how PhpStorm handles Version Control Systems (VCS). A very popular VCS is Git, driven by the collaboration that’s possible using GitHub. In this post, we’ll explore several integrations with GitHub that are available from within your IDE:
- Create a GitHub repository
- Clone a GitHub repo
- Create a gist on GitHub
- Open in browser
- Use the GitHub issue tracker
Next to those actions, PhpStorm provides full support for the Git VCS like commit and update file/directory or an entire project, changelists, revision support and so forth. More on these features can be found in our earlier VCS overview post.
This functionality is available in IntelliJ Idea, PyCharm, WebStorm, PhpStorm, RubyMine, and AppCode.Before we start, make sure that PhpStorm knows the path to your Git executable. Refer PhpStorm web help on how to do this (“prerequisites”).
It’s also best to make sure that you have registered your GitHub account credentials or signed up for a GitHub account through PhpStorm. Doing this ensures that you don’t have to provide your GitHub account details every once in a while.
Create a GitHub repository
Whenever you want to start a new project on GitHub, there’s always a bit of a chicken-egg problem. Do you start coding and then push the initial code to GitHub? Or do you create a project on GitHub, clone it locally and then start coding? Depending on what you like for breakfast (chicken or egg), PhpStorm supports both, right from the IDE.
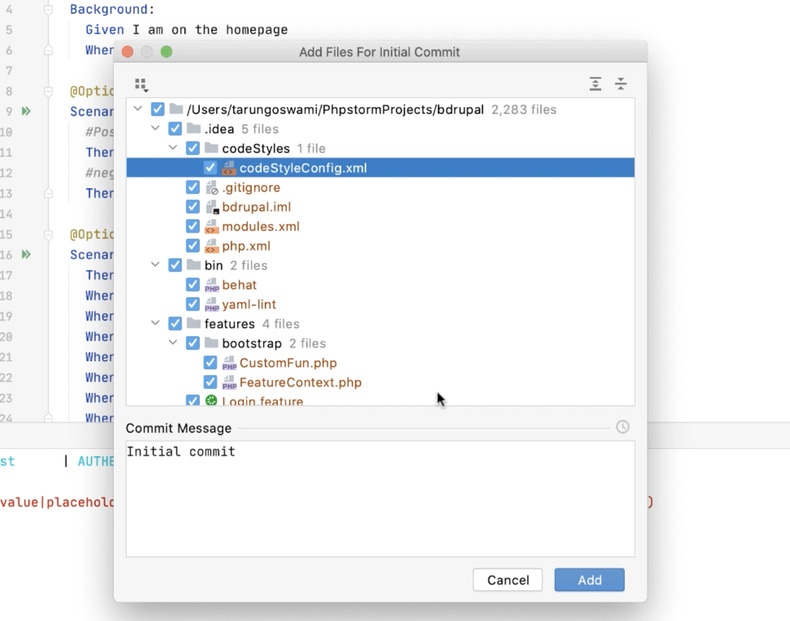
Once our project is ready to be published on GitHub, we can use the VCS | Import into Version Control | Share project on GitHub menu item to start publishing the project.
PhpStorm will then ask us to provide a repository name and description. After doing that, click the Share button.
There we go: our project is now available on GitHub and we haven’t left our IDE! From now on we can use any other command from the VCS menu as described in this post.
Clone a GitHub repo
What if we want to continue working on an existing project hosted on GitHub? Typically, we would have to open a browser and navigate to the repository website to copy the URL we can clone using Git. Another approach would be memorizing the repository URL and cloning that. Why not clone a project from GitHub right from within PhpStorm?
From the VCS menu, we can use the Checkout from Version Control | GitHub command. This will fetch a list of all repositories that we can access using our account and allows us to clone those into a PhpStorm project:
After clicking the Clone button, we’ll have the entire repository contents available locally and can code away. Once finished, simply use the traditional Git commands from the VCS menu.
Create a Gist on GitHub
If you’re unfamiliar with gists: they are a simple way to share snippets and pastes with others. They can be created, browsed and commented through https://gist.github.com/. Why copy/paste code from our IDE into a browser window if all it takes is a right-click?
From any file that’s opened in the IDE, we can make a selection of code, right-click and use the Create Gist… context menu. We can provide a description and optionally make the gist private or anonymous.
After you click OK, the selected code (or the entire file if no code was selected) will be uploaded as a gist to GitHub.
Open in browser
Ever wanted to see all details on the file you’re working on? Right-click a file and select Open in browser from the context menu. This will launch the default browser and open the file we’ve clicked on in GitHub. This allows us to see file history, explore branches and whatever other action we may want to do through the GitHub web interface.
Use the GitHub issue tracker
Working on a project often means working with issue tracking. And since GitHub has an issue tracker, let’s explore how that integrates with PhpStorm. To do so, there’s a small configuration step we have to take first.
From the File | Settings menu, we’ll have to open the Tasks | Servers pane under the current project settings and do some minor configuration: add the issue tracking server we want to use. Add a new server, enter the URL to your GitHub repository and provide the required credentials. Under the Commit Message pane, enable the Add commit message option and optionally customize the commit message that will be generated when we complete a task.
From now on, we can work with issues from GitHub and correlate source code commits with specific issues and tasks. Let’s create a new task. On the main menu, choose Tools | Tasks & Contexts | Go to Task or simply press Alt+Shift+N. This will open up a dialog which allows you to select an existing task to work on or create a new task.
We can now enter the task we want to work on and press Ctrl+Enter (Mac: Cmd-Enter) if the suggested task is the one we meant to be working on. After clicking OK this dialog will close and PhpStorm will close all files currently opened and create a new context for the work we’re going to do. On a side note, if we wanted to have more details on the task we’ve just selected we can use the Tools | Tasks & Contexts | Open task in browser menu or press Alt+Shift+B. This opens up a browser window with the issue logged on GitHub if you require additional information.
After making some changes, we first have to make sure PhpStorm captures all changes made to our project in a changelist. Use the Tools | Tasks & Contexts | Create Changelist… menu to do so. A changelist is a set of changes in files that represents a logical change in source code. The changes specified in a changelist are not stored in the repository until committed (pushed).
We can now work on other tasks and create changelists for them. Once we feel our code is good to be stored in the VCS again, we can use the VCS | Commit Changes… menu or Ctrl+K (Mac: Cmd-K) to commit changes to the repository. Note that the commit message is automatically generated based on the issue we were working on:
When working with PhpStorm, a lot of GitHub functionality is integrated in the IDE. We’ve done a couple of tasks that are normally performed either on the command-line or through the browser, right from the IDE. This integration will help you be more productive because there’s less context-switching occurring.

Develop with pleasure!
– JetBrains Web IDE Team
Before you can share the results of your work by pushing your changes to the upstream, you need to synchronize with the remote repository to make sure your local copy of the project is up to date. You can do this in one of the following ways: fetch changes, pull changes, or update your project.
The Git branches popup indicates whether a branch has incoming commits that have not yet been fetched:
Fetch changes
When you fetch changes from the upstream, all new data from commits that were made since you last synced with the remote repository is downloaded into your local copy. This new data is not integrated into your local files, and changes are not applied to your code.

Fetched changes are stored as a remote branch, which gives you a chance to review them before you merge them with your files. Since fetch does not affect your local development environment, this is a safe way to get an update of all changes to a remote repository.
To fetch changes, from the main menu choose Git | Fetch.
Update branch
Use update if you need to sync a specific branch with its remote tracked branch. This is a convenient shortcut for fetching and subsequently applying changes to the selected branch.
In the Branches popup or in the Branches pane of the Version Control tool window, select a branch and choose Update from the context menu.
PhpStorm will pull changes from the remote branch and will rebase or merge them into the local branch depending on which update method is selected in Settings/Preferences | Version Control | Git.
Pull changes
If you need to get changes into the current branch from another branch instead of its remote tracked branch, use pull. When you pull, you not only download new data, but also integrate it into your local working copy of the project.
Phpstorm 2019 Activation Code Github
From the main menu, choose Git | Pull. The Pull Changes dialog opens:
If you have a multi-repository project, an additional drop-down appears letting you choose the repository.
If you have several remotes defined for your project, select a remote from the list (by default, it is
origin).Select the branch from which you want to pull changes into the branch that is currently checked out. By default, the remote branch tracked by the current local branch is selected. If you specify a different branch, PhpStorm will remember your choice and display this branch by default in the future.
If you need to pull with options, click Modify options and choose from the following:
--rebase: after fetching the changes from a remote branch, PhpStorm will rebase local unpushed changes onto the fetched changes.--ff-only: the merge will be resolved only if it is possible to fast-forward.--no-ff: a merge commit will be created in all cases, even if the merge could be resolved as a fast-forward.--squash: a single commit with all pulled changes will be created on top of the current branch.--no-commit: a merge will be performed, but a merge commit will not be created so that you can inspect the result of the merge before committing.
See https://git-scm.com/docs/git-pull for details on
pulloptions.Click Pull.
Update your project
If you have several project roots, or want to fetch changes from all branches each time you sync with the remote repository, you may find updating your project a more convenient option.
When you perform the update operation, PhpStorm fetches changes from all project roots and branches, and merges the tracked remote branches into your local working copy (equivalent to pull ).

If your project contains submodules, and they are on a branch, they will also be updated automatically.
If a submodule is in a state, PhpStorm will call git submodule update, which will check out the commit referenced in the root repository. This means an update will only be performed if the submodule reference changes in the root repo, or if a new submodule is added.
From the main menu, choose VCS | Update Project or press Ctrl+T. The Update Project dialog opens.
Select the update type (this strategy will be applied to all roots that are under Git version control):
Merge the incoming changes into the current branch: select this option to perform merge during the update. This is equivalent to running
git fetchand thengit merge, orgit pull --no-rebase.Rebase the current branch on top of the incoming changes: select this option to perform rebase during the update. This is equivalent to running
git fetchand thengit rebase, orgit pull --rebase(all local commits will be put on top of the updated upstream head).
Phpstorm 10.0.3 Activation Code
If you choose not to show the Update Project dialog in the future, and then want to modify the default update strategy later, in the Settings/Preferences dialog Ctrl+Alt+S select Version Control | Confirmation, select Update under Display options dialog when these commands are invoked, and modify the update strategy the next time you perform an update.
Phpstorm Github Student
When the update operation is completed, the Update Info tab is added to the Git tool window Alt+9. It lists all commits that were made since the last sync with the remote, and lets you review the changes the same way as in the Log tab.
Phpstorm License Github
If you want to see a full list of all files modified since the last update, position the caret anywhere in the list of commits and press Ctrl+A. You can disable grouping to see a flat list: click on the toolbar in the Changed Files pane.
